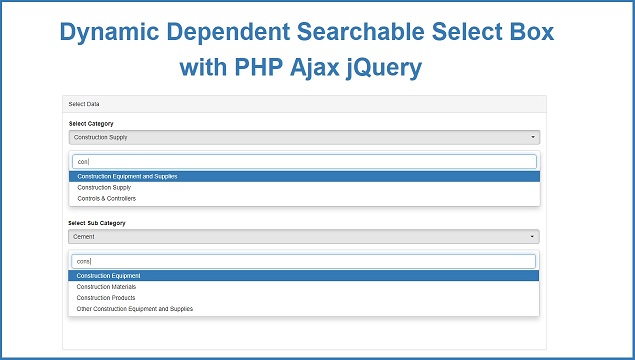
With this post we have come with unique topic like How can we make Dynamic Dependent Select box with Searching option with PHP script using jQuery and Ajax. We have seen many tutorial on simple dynamic dependent drop download list box with PHP script using ajax. So in simple dynamic select box, for select option we have to scroll select box for select particular option, and after select particular option, then other select box which data has been depend on the value which we have select parent select box. But in Dynamic dependent select box with searching option, user has not scroll select box, but they have to enter value in search box, which they want to select from select box and other dependent select box will be fill with data and from that select box user can also enter search query for select option. So this is main benefits of dynamic dependent select box with search option.
For make dynamic dependent select box with search option, here we have use Bootstrap Select plugin. Bootstrap select plugin is a jquery plugin and by using this plugin we can create select box and menus by using Bootstrap library and this plugin will add extra feature like live search, multiple selection of option, customize select box style, and select or deselect all option in select box. If you have use Bootstrap library in your web development then you can easily use this plugin for make dynamic dependent select box with search option.
After convert simple select box into searchable select box by using Bootstrap select plugin. Now for convert that searchable select box into dynamic select box. So here we will use PHP script for fill dynamic data into this searchable select box. After this we want to make dynamic dependent searchable select box, for this here we have use Ajax. So by using Ajax child select box will be filled with data after selecting value from parent select box. Below you can find complete source code for how to make dynamic dependent select box with search option in PHP by using jQuery and Ajax.
Source Code
Database
--
-- Table structure for table `tbl_industry`
--
CREATE TABLE `tbl_industry` (
`industry_id` int(11) NOT NULL,
`industry_name` varchar(250) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
-- --------------------------------------------------------
--
-- Table structure for table `tbl_sub_industry`
--
CREATE TABLE `tbl_sub_industry` (
`sub_industry_id` int(11) NOT NULL,
`industry_id` int(11) NOT NULL,
`sub_industry_name` varchar(250) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Indexes for dumped tables
--
--
-- Indexes for table `tbl_industry`
--
ALTER TABLE `tbl_industry`
ADD PRIMARY KEY (`industry_id`);
--
-- Indexes for table `tbl_sub_industry`
--
ALTER TABLE `tbl_sub_industry`
ADD PRIMARY KEY (`sub_industry_id`),
ADD KEY `industry_id` (`industry_id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `tbl_industry`
--
ALTER TABLE `tbl_industry`
MODIFY `industry_id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=78;
--
-- AUTO_INCREMENT for table `tbl_sub_industry`
--
ALTER TABLE `tbl_sub_industry`
MODIFY `sub_industry_id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4414;
index.php
<!DOCTYPE html>
<html>
<head>
<title>Dynamic Dependent Searchable Select Box with PHP Ajax jQuery</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.2/css/bootstrap-select.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.2/js/bootstrap-select.min.js"></script>
</head>
<body>
<br />
<div class="container">
<h3 align="center">Dynamic Dependent Searchable Select Box with PHP Ajax jQuery</h3>
<br />
<div class="panel panel-default">
<div class="panel-heading">Select Data</div>
<div class="panel-body">
<div class="form-group">
<label>Select Category</label>
<select name="category_item" id="category_item" class="form-control input-lg" data-live-search="true" title="Select Category">
</select>
</div>
<div class="form-group">
<label>Select Sub Category</label>
<select name="sub_category_item" id="sub_category_item" class="form-control input-lg" data-live-search="true" title="Select Sub Category">
</select>
</div>
</div>
</div>
</div>
</body>
</html>
<script>
$(document).ready(function(){
$('#category_item').selectpicker();
$('#sub_category_item').selectpicker();
load_data('category_data');
function load_data(type, category_id = '')
{
$.ajax({
url:"load_data.php",
method:"POST",
data:{type:type, category_id:category_id},
dataType:"json",
success:function(data)
{
var html = '';
for(var count = 0; count < data.length; count++)
{
html += '<option value="'+data[count].id+'">'+data[count].name+'</option>';
}
if(type == 'category_data')
{
$('#category_item').html(html);
$('#category_item').selectpicker('refresh');
}
else
{
$('#sub_category_item').html(html);
$('#sub_category_item').selectpicker('refresh');
}
}
})
}
$(document).on('change', '#category_item', function(){
var category_id = $('#category_item').val();
load_data('sub_category_data', category_id);
});
});
</script>
load_data.php
<?php
$connect = new PDO("mysql:host=localhost;dbname=testing", "root", "");
if(isset($_POST["type"]))
{
if($_POST["type"] == "category_data")
{
$query = "
SELECT * FROM tbl_industry
ORDER BY industry_name ASC
";
$statement = $connect->prepare($query);
$statement->execute();
$data = $statement->fetchAll();
foreach($data as $row)
{
$output[] = array(
'id' => $row["industry_id"],
'name' => $row["industry_name"]
);
}
echo json_encode($output);
}
else
{
$query = "
SELECT * FROM tbl_sub_industry
WHERE industry_id = '".$_POST["category_id"]."'
ORDER BY sub_industry_name ASC
";
$statement = $connect->prepare($query);
$statement->execute();
$data = $statement->fetchAll();
foreach($data as $row)
{
$output[] = array(
'id' => $row["sub_industry_id"],
'name' => $row["sub_industry_name"]
);
}
echo json_encode($output);
}
}
?>

keep it up you guys you are doing well keep updating me. i like your vidoes
ReplyDeleteThanks Its very Good
ReplyDeleteHow can I add Third, Fourth subcategories?
ReplyDeleteHi , how about if I want to make selected value for category and sub category?
ReplyDeleteThanks Its very good
ReplyDeleteAlthough the html is gotten well in with the jquery, it does not update as it is supposed to with .html(html) and .selectpicker('refresh'). Might this just be a problem on my side?
ReplyDeletedo not support unicode please help me
ReplyDeleteAwesome
ReplyDeleteGood afternoon, can you help me in this matter.
ReplyDeleteBuild your tutorial, and it worked perfectly, but when using within the customer register, it doesn't work. The two select shows nothing. Can you give me an idea of what may be causing this error.
how to insert those selected otion value to another table
ReplyDelete